1.简介
2.特色
2.1 预处理(Preprocessing)
2.2 手机数据库
2.3 高级UI
2.4 资源文件
2.5 其它
3.安装j2mepolish
3.1 下载
3.2 安装
3.3 运行例子
4.新建第一个工程
5.小结
1.简介
近来在公司用j2mepolish开发了一个j2me的application,对j2mepolish的使用有所得,在此用这一系列文章记下对j2mepolish的心得,希望与大家共同交流进步。
j2mepolish是德国的一个open source,致力于使j2me的开发得更快捷和方便,它的强大之处体现在只需要一套代码就可以兼容尽可能多的手机platform。
2.特色
经过使用及介绍,j2mepolish具有以下特色
2.1 . 预处理(Preprocessing)
j2mepolish使用了一系列预处理指令(Preprocessing Directives),例如在代码中
 //#if {test}
//#if {test} //#else
//#else  //#endif
//#endif 当在build.xml中执行"ant emulator”时,运行到这段代码的时候就会输出"is test
mode",因为这里{test}的值为true; 直接执行"ant",{test}值为false,则会输出"is not
test mode"(这是因为在build.xml中,target为"emulator"时,把test设为了true,后面有详细解释)
在使用这种预处理的方式下,j2mepolish提供了可以兼容各个手机platform的方法,例如如果手机支持MMAPI,我们则播放一段music(不管从网络还是手机本地)
 //#if polish.api.mmapi
//#if polish.api.mmapi Player player = Manager.createPlayer(url);
Player player = Manager.createPlayer(url); player.realize();
player.realize(); player.start();
player.start(); //#endif
//#endif 如果手机不支持MMAPI,则这段不会被包含到jar中,至于j2mepolish如何知道你的手机是否支持MMAPI,取决于:a.你想生成的手机型号或platform;b.j2mepolish本身带有一个关于各个手机型号的参数;
这样的好处是,你可以将你想支持的手机的代码都写在同一个文件内,j2mepolish会自动生成多份jar,适用于每一个你想支持的手机。
当然j2mepolish的预处理所带来的便利远不只这些的,还有对于UI设计的支持,调试输出等;
2.2 手机数据库(Device Database)
安装后的j2mepolish包含了一个几乎囊括当下流行的手机的参数的数据库,其实就是一些xml文件,但这些文件对于编译生成jar起了至关重要的作
用,可以打开devices.xml,里面包括手机各项重要的参数,例如是否支持文件操作,是否支持媒体访问等等。有了这样一个数据
库,j2mepolish就可以做到像在2.1中提到那种一份代码兼容多个机型的功能。
2.3 高级UI
j2mepolish带有一套很完备的高级UI,可以点击这里查看,需要指出的是,j2mepolish的UI别出一格地使用了CSS来控制外观,可以像设计网页那样来设计,例如
text-effect: shadow;
text-shadow-color: black; /* = default */
layout: horizontal-center | horizontal-expand;
font {
face: proportional;
size: large;
style: bold;
color: #eef1e5;
}
background {
type: simple;
color: #ffffffff;
}
}
应用j2mepolish的预处理(Preprocessing)来运用这个样式
 //#style myStringItem
//#style myStringItem StringItem myString = new StringItem(null,"J2ME Polish");
StringItem myString = new StringItem(null,"J2ME Polish");
效果
![]()
在代码中使用了“//#style”来引用css中的“myStringItem”样式,这样的好处是代码中不用出现关于UI的设计语句,保持了代码的整洁,同时开发人员可以把精力注重在逻辑设计上,另外,更换UI主题也就是更换css,十分方便。
2.4 资源文件
按照以往的经验,如果在源文件中出现了中文,我们就需要转换成unicode再hardcode到源文件中,或者使用native2ascii来转
换,j2mepolish使用了类似struts的方式,可以将中文放在一个文件内,然后在源文件中直接引用,这在后面的例子可以看到。
2.5 其它
j2mepolish提供了一个 html browser,尽管对html
tag的支持不多,但可以自行继承来扩展支持更多的tag;j2mepolish还提供了RSS
browser,感觉上还不错;另外,j2mepolish还对RMS的操作进行了封装,省去了转换上的麻烦,使开发便利不少。
3.安装j2mepolish
3.1 下载
可以到j2mepolish的官方网站上下载,截止到目前的最新版本为2.0.2
3.2 安装
假设下载的安装包名为“j2mepolish-2.0.2.jar”,用cmd在文件所在目录下执行“java -jar j2mepolish-2.0.2.jar”

然后一直"next",选择安装路径

然后选择模拟器的路径

也可以在安装后修改j2mepolish目录下的global.properties里的属性,如果需要安装eclipse和netbean的j2mepolish 插件,还需要选择

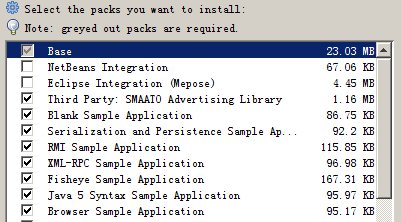
然后就是选择安装的组件,最方便的方法是全部都勾选,注意默认情况下是不包含安装源代码的(最下面一项)

选择好再点击“next”就可以开始安装了
3.3 运行例子
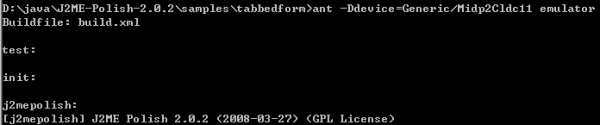
安装完,可以在cmd下进入j2mepolish所在目录下的samples文件夹,进入其中一个例子,例如"tabbedform",然后执行

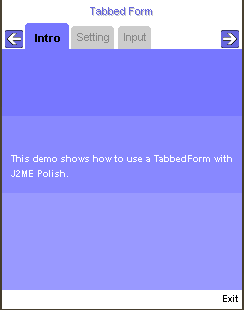
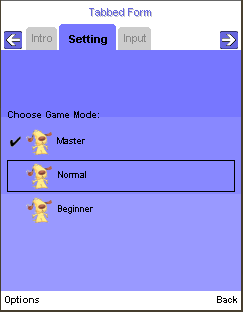
在sun wtk2.5 上运行的结果



4.新建第一个工程
在eclipse中的的"New Project“,选择"java"的"J2ME polish project"

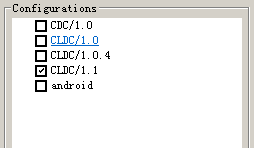
下一步输入工程名后,就是选择j2mepolish和wtk等的位置,然后就是"select targe devices",一般在Configurations选择"cldc/1.1“

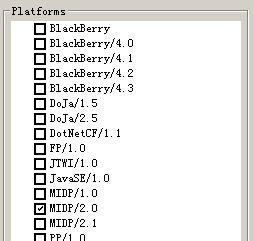
Platform我选择"midp/2.0"

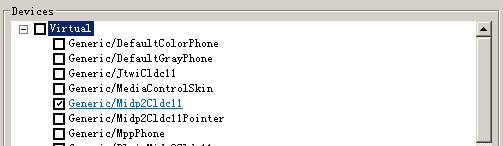
"Devices"我选择"Generic/Midp2Cldc11"

这些参数都是可以在生成后的项目中的build.xml文件中修改的,然后"next",然后"Finish"就可以了,目录结构如下

在"resources"文件夹下新建两个文件,一个是"polish.css",一个是"messages.txt",在"polish.css"文件输入以下代码
font-size : large ;
font-color : red ;
font-style : bold ;
border{
width : 2 ;
}
}
这是一个很简单的css文件,定义了一个字体与边框的样式,这个样式在我们的代码中会使用到的,然后在messages.txt中输入
hello.label=\u4f60\u597d\uff0c\u591a\u591a\u6307\u6559\uff01
(就是中文hello.label=你好,多多指教!)
这个messages.txt其实是相当于struts的资源文件,里面的中文需要转换成unicode码,在这里推荐一个开源eclipse插件叫"Propedit",可以在这里下载,安装后就可以直接在eclipse里输入中文,propedit会直接转换成unicode,这样就不用借助jdk的native2ascii工具了。回到代码,这里的"hello.label"在后边的代码里会引用来输出到手机屏幕上。
然后在"source/src"新建一个包(为了方便讨论,可以使用默认包),名为"com.yeahliu.helloPolish",在这个包下新建一个"Hello.java",输入以下代码
extends MIDlet{
private Form mainScreen ;
protected void destroyApp(boolean arg0) throws MIDletStateChangeException {
}
protected void pauseApp() {
}
protected void startApp() throws MIDletStateChangeException {
mainScreen = new Form(null);
//#style myStringItem
StringItem helloItem = new StringItem(null,Locale.get("hello.label"));
mainScreen.append(helloItem);
Display.getDisplay(this).setCurrent(mainScreen);
}
}
代码很简单,可能有些奇怪的是这句"//#style
myStringItem“,这个其实就是引用刚才建立的"polish.css”文件中的那个".myStringItem"样式,也就是这个
helloItem输出到手机上后的样子就是".myStringItem"所描述的样式;还有一个地方
是"Locale.get("hello.lable")",这个是j2mepolish用来将messages.txt中的"hello.label"
的值调入源文件的,j2mepolish会解析源文件中的各种特殊指令,再生成新的源文件,例如这个Hello.java,经过j2mepolish的编
译后,会在工程下生成一个"build"目录,然后j2mepolish处理后生成的新的源文件会放在(依据我当前的项目)
build\test\Generic\Midp2Cldc11\en_US\source
这个文件夹下,可以打开com\yeahliu\HelloPolish\Hello.java文件来看,已经变成这样
extends MIDlet{
private Form mainScreen ;
protected void destroyApp(boolean arg0) throws MIDletStateChangeException {
}
protected void pauseApp() {
}
protected void startApp() throws MIDletStateChangeException {
mainScreen = new Form(null);
//#style myStringItem
StringItem helloItem = new StringItem(null,"\u4f60\u597d\uff0c\u591a\u591a\u6307\u6559\uff01", de.enough.polish.ui.StyleSheet.mystringitemStyle );
mainScreen.append(helloItem);
Display.getDisplay(this).setCurrent(mainScreen);
}
}
中文(你好,多多指教!)已经变成unicode码被包含进源代码里,这样省去了好多麻烦。
为了顺利可以运行,我们还需要改动下build.xml的设置,在build.xml中找到
<attribute name="Nokia-MIDlet-Category" value="Game" if="polish.group.Series40" />
</jad>
在<jad>节内加入一句,变成这样
 <jad>
<jad> <attribute name="Nokia-MIDlet-Category" value="Game" if="polish.group.Series40" />
<attribute name="Nokia-MIDlet-Category" value="Game" if="polish.group.Series40" /> <attribute name="MIDlet-1" value="HelloPolish,,com.yeahliu.helloPolish.Hello" />
<attribute name="MIDlet-1" value="HelloPolish,,com.yeahliu.helloPolish.Hello" /> </jad>
</jad> 这样j2mepolish就会将"MIDlet-1"这个属性添加到jad中(实际可运用于手机上的jad和jar)。
最后,我们可以来运行了,两种方式,一种是在Hello.java上点击右键,在弹出的菜单上选择"Run As",再在右边选择"J2ME Polish MIDlet";另一种是在打开build.xml的情况下,选择节"emulator",右键"Run As",再选择"Ant Build";如果第二种方式运行不了,出现"unable to find following requested device-identifiers"的错误,那么请在build.xml文件中加入
 <property name="device" value="Generic/Midp2Cldc11" />
<property name="device" value="Generic/Midp2Cldc11" />就可以运行了,结果如下图

对j2mepolish作了一个很大概的介绍,例子很小,基本上体现了UI设计的便利,j2mepolish的预处理及资源文件的特性,总的来说,j2mepolish是一个很不错的open source,值得我们去使用探讨。
转自: http://blog.csdn.net/yeahliu
