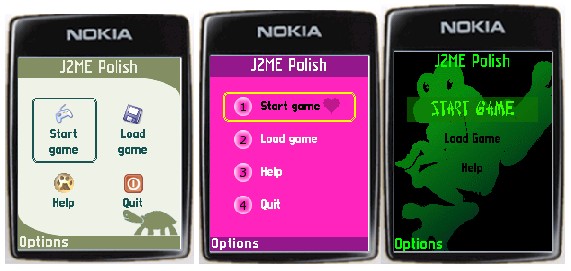
在开始本文之前,请确定你自己,是否想把你的J2ME程序界面改为以下这样:

如果你已经想好了,想把你J2ME程序改成这样,那么,请继续往下看.......
在动手美化你的J2ME程序之前,请准备以下:
1。请到http://www.enough.de/news.html下载j2mepolish-1.3-beta3.jar,或者直接点击链接:http://download.berlios.de/polish/j2mepolish-1.3-beta3.jar 附:其实j2mepolish-2.0 RC已经发布,但是由于小弟我编译例子时老是出错,而且只是使用J2ME-Polish的GUI,所以改用j2mepolish-1.3-beta3.jar就行了。
2。小弟我用的是Net Beans 5.5 + Mobility Pack,如果你是Net Bean 5.0或者以下版本,也不要紧,安装调试都差不多,但如果你用的是Esclipse,那么,你可以跳过这里了。
3。安装j2mepolish-1.3-beta3.jar,安装时,请注意,j2mepolish-1.3-beta3.jar的安装路径一定不能包含汉字!如果包含,那么成功安装后也不能编译,因为编译时要用到Build.XML,而这个Build.XML里面又保存了j2mepolish-1.3- beta3.jar的安装路径,如果Build.XML包含汉字,编译时,就会提示UTF错误了。
总而言之,j2mepolish-1.3-beta3.jar的安装路径一定不能包含汉字!
准备工作结束后,接下来就是设置IDE和调试例子了(以下说明大部分转载于网络):
1。打开IDE,创建工程,File->New Project->Mobile->Mobile Application,给工程起名字For Test,并选择工程的文件夹,去掉"Create Hello MIDlet"选项,点击"Finish"完成工程创建。
2。去到安装后的J2ME-Polish文件夹,进入Samples-》menu,把menu文件夹内的所有文件和文件夹复制,然后粘贴到For Test文件夹的下面,同时覆盖原来文件。把source文件夹内的src提取出来,覆盖原来的空src。
3。回到NetBeans,在"Projects"视图右击,选择"Refresh Folders"。你可以在For Test工程中,看到"de.enough.polish.example"包了。
4。再右击For Test,选择"Properties",进入"Build"选择"Libraries and Resource",选择"Add Jar/Zip"并添加安装后的J2ME-Polish-》import-》enough-j2mepolish-client.jar到工程里。
5。现在切换到"File"视图,并右击被覆盖后的build.xml,选择"Run Target"->"text",然后再选"Run Target"->"j2mepolish",这时候,J2ME Polish就会编译Menu这个例子了。
最简单地扩展例子,实现更多的美化:
去到WTK22(可以是更高版本的WTK)安装后的文件夹,去到apps-》UIDemo,是否见到build.xml了?这就是说明,按照上面所说的For Test例子方法,已经编译调试UIDemo里面的代码了。
仔细观察,UIDemo里面例子的代码,有的例子已经引入了 de.enough.polish.×(×可以是ui,或者ui.list.....等等),而没有的你自己也可以手动引入,只要引入了 de.enough.polish.×,就可以优化你的J2ME程序了,好简单的。
总结,J2ME-Polish的确是一个非常不错的第三方GUI库,当然,它也好多其它的库供J2ME程序员使用。
小弟在情人节写下这边入门的“菜文”,希望大家喜欢!
