无论在midp1.0还是在midp2.0中,系统都没有给我们提供对图片进行伸缩操作的api.但是其实我们只要在程序代码中略施小计,就能达到这
个效果,只是效果要比美术做出来的图片,呵呵,差多啦,同时也会造成性能损失。伸缩图片的构造原理就是简单沿x,y轴按比例放缩,比如说我们需要把一张
16*16的png图片转化成一张32*32的图片,那么我们可以先对该图片做一个水平方向上的拉伸操作,然后再把水平拉伸后的图片按垂直方向再做一次拉
伸操作。做拉伸操作时,比如水平方向上,我们需要构造一张32*16的mutable
Image,获取其Graphics,利用该Graphics,绘制该mutable
Graphics的每一列像素,这一列像素就来自于原始图片中的按比例对应的某一列像素。垂直方向上的拉伸操作也是如法炮制。因为是一种按比例的对应关
系,图像的缩小操作也可按该办法进行。
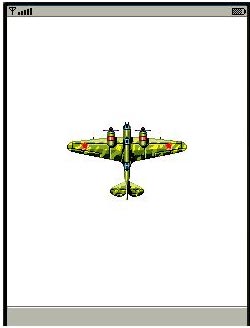
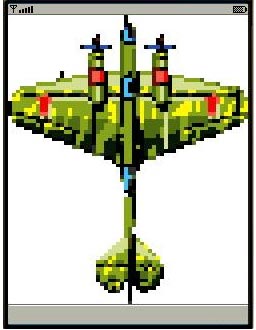
效果如下图所示



好了,我们来看代码
import javax.microedition.lcdui.Graphics;
import javax.microedition.lcdui.Image;
/**
* 图像工具类
* @author Jagie
*
*/
public class ImageUtil {
/**
* 图像放缩方法
* @param srcImage 原始的Image对象
* @param newW 放缩后的Image的宽度
* @param newH 放缩后的Image的高度
* @return 放缩后的Image对象
*/
public static final Image scale(Image srcImage, int newW, int newH) {
int srcW = srcImage.getWidth();
int srcH = srcImage.getHeight();
//先做水平方向上的伸缩变换
Image tmp = Image.createImage(newW, srcH);
Graphics g = tmp.getGraphics();
for (int x = 0; x < newW; x++) {
g.setClip(x, 0, 1, srcH);
//按比例放缩
g.drawImage(srcImage, x - x * srcWnewW, 0,
Graphics.LEFT | Graphics.TOP);
}
//再做垂直方向上的伸缩变换
Image dst = Image.createImage(newW, newH);
g = dst.getGraphics();
for (int y = 0; y < newH; y++) {
g.setClip(0, y, newW, 1);
//按比例放缩
g.drawImage(tmp, 0, y - y * srcHnewH, Graphics.LEFT | Graphics.TOP);
}
return dst;
}
}
//也许有同学会提出疑问,既然是按x,y方向按等比例放缩,那我写成这样岂不是代码更简洁:
public static final Image scale2(Image srcImage, int newW, int newH) {
int srcW = srcImage.getWidth();
int srcH = srcImage.getHeight();
Image dst = Image.createImage(newW, newH);
Graphics g = dst.getGraphics();
for (int x = 0; x < newW; x++) {
for (int y = 0; y < newH; y++) {
g.setClip(x, y, 1, 1);
g.drawImage(srcImage, x - x * srcWnewW, y - y * srcH / newH,
Graphics.LEFT
| Graphics.TOP);
}
}
return dst;
}
这种做法效果上和前者无异,但是并不可取,只要算算它的时间复杂度就知道,基本上是前者的平方。在我的机器上,做一次全屏幕的放缩操作,前者耗时60ms,而后者耗时7150ms。